检查了一下网站文章页面,发现alt标签是空白的,主要是在发布文章的时候没有手动添加,而且每次手动添加也是增加了工作量,区网上找了一下解决方法,大部分都是失效的,或者说都是复制粘贴的内容,粘贴来粘贴去代码久发生改变了,很多都失效。
下面是流星导航亲测的解决方法,代码也是完整的,可以直接使用。
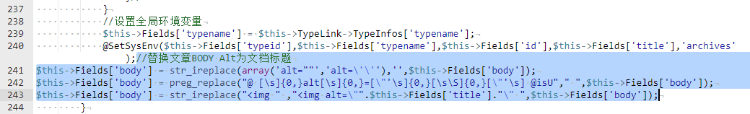
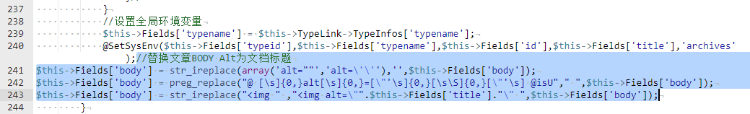
首先在服务器找到 Include/ arc.archives.class.php,找到如下代码:
$this->Fields['typename'] = $this->TypeLink->TypeInfos['typename'];
@SetSysEnv($this->Fields['typeid'],$this->Fields['typename'],$this->Fields['id'],$this->Fields['title'],'archives'
大致位置如下图所示:

只需要在后面添加下面的代码即可解决问题:
//替换文章BODY Alt为文档标题
$this->Fields['body'] = str_ireplace(array('alt=""','alt='''),'',$this->Fields['body']);
$this->Fields['body'] = preg_replace("@ [s]{0,}alt[s]{0,}=["'s]{0,}[sS]{0,}["'s] @isU"," ",$this->Fields['body']);
$this->Fields['body'] = str_ireplace("<img " ,"<img alt="".$this->Fields['title']."" ",$this->Fields['body']);
更新缓存,重新生成一下网站页面,alt描述和title都加上了标题。
版权声明:除非特别标注,否则均为本站原创文章,转载时请以链接形式注明文章出处。
相关标签: 织梦 网站建设 alt